Understanding and optimising HTML meta tags are the stepping stones for sites to gain visibility. These tags are important as they tell the search engine easily what content a page has and can affect how snippets within Search Engine Result Pages (SERPs) are displayed. Here we discuss the top 14 HTML meta-tags that are very important for the optimization of your site, ensuring that each point is effective for your website’s traffic.
1. Meta Title Tags

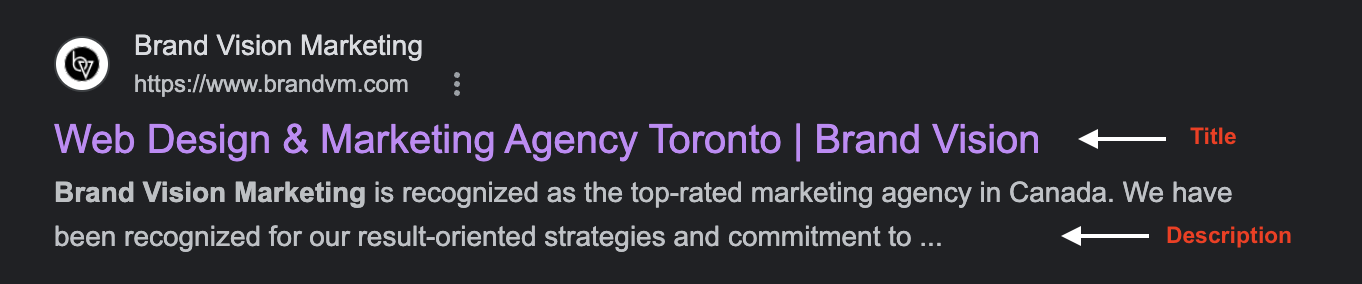
The title tag is paramount in SEO as it serves as the clickable headline in SERPs and is often used in browser tabs. Placed within the <head> of your HTML, the title tag should succinctly and accurately describe the page's content.
Quick Tips
- Keep titles between 50-60 characters to avoid truncation in SERPs.
- Place important keywords toward the beginning.
- Each page should have a distinct title to avoid confusion among search engines.
2. Meta Description Tags
Situated also in the <head>, the meta description provides a summary that appears beneath the title in SERPs. While not a direct ranking factor, it influences user engagement by detailing what the page offers.
Quick Tips
- Aim for 150-160 characters to ensure the message is not cut off.
- Highlight keywords to catch the eye of potential visitors.
- Ensure the description matches the page content to avoid automatic replacements by search engines.
- Incorporate a call to action or unique selling points to boost click-through rates.
3. H1-H6 Heading Tags
Headings organize content and guide readers through a page. Proper use of H1 tags is especially crucial as they signify main headings, with H2-H6 used for subheadings, improving both SEO and user experience.
Quick Tips
- Align headings with the content they introduce.
- Use headings sequentially to structure content logically.
- Avoid overusing keywords in headings to maintain readability.
- Match your title tag and H1 for consistency, though slight variations can enhance clarity and interest.
4. Schema Markup
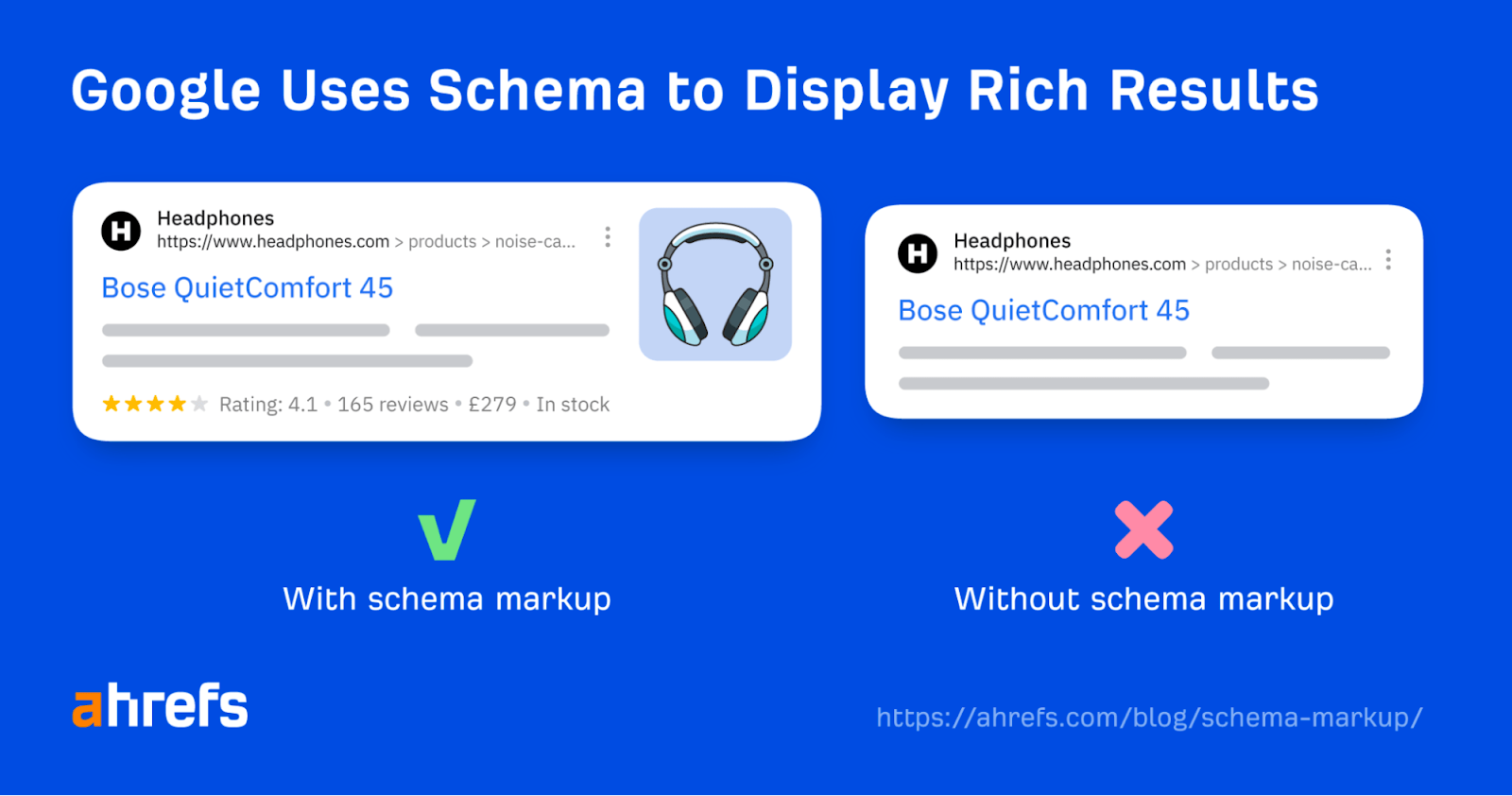
Schema markup is a powerful tool that helps search engines understand the context of page elements, potentially leading to rich snippets in SERPs, which can significantly enhance visibility and user engagement. You can implement schema markup on key pages to improve information presentation in search results and support better indexing.

5. Canonical Link Tag
This type of tag helps prevent issues caused by duplicate content by specifying which version of a page search engines should prioritize. You can use pages with similar content to consolidate ranking signals and improve SEO efficiency.
6. Robots Meta Tag
The robots meta tag tells search engines not to index a page or follow its links, which is useful for managing website content that should not appear in search results. Utilize this tag to hide low-value or duplicate pages from search engine crawlers.
7. Image Alt Attributes
The alt attribute in images enhances SEO by providing text alternatives, which are crucial for understanding images if they fail to load and for indexing by search engines.
Quick Tips
- Use clear, descriptive text.
- Include relevant keywords organically.
- Ensure the attribute describes the image's role on the page.
8. HTML5 Semantic Tags
HTML5 semantic tags provide meaningful structure to web content, making it easier for search engines to parse and index information effectively. Apply specific tags to corresponding content to ensure accurate indexing and enhance SEO performance.
9. Nofollow Attributes
Using nofollow in links directs search engines not to pass link equity to the linked page, which is essential for controlling the flow of traffic and preserving the integrity of your site.
Quick Tips
- Apply to untrusted content or paid links to prevent penalties.
- Maintain a healthy ratio of followed to nofollowed links.
10. Viewport Meta Tag
The viewport meta tag (<meta name="viewport" content="width=device-width, initial-scale=1">) is essential for controlling layout on mobile browsers. It helps ensure your site is mobile-friendly, a significant factor in both user experience and SEO.
Quick Tips
- Set the width to device-width and the scale to 1 to start with.
- Modify the settings based on your specific design and user needs.
11. Meta Refresh Tag
The meta refresh tag can be used for automatic page redirection after a specified time interval. However, excessive use can negatively impact SEO by confusing search engines and annoying users.
Quick Tips
- Use sparingly, as search engines prefer server-side redirects.
- Always inform users about the redirection and its timing to enhance user experience.
12. Meta Charset Tag
Proper character encoding (<meta charset="UTF-8">) ensures that your website's content is displayed correctly across different browsers and devices, preventing text display issues that could harm user experience and SEO.
Quick Tips
- Place the charset tag early in the <head> to ensure correct loading and rendering of content.
- Use UTF-8 encoding, as it covers virtually all characters and symbols you might need.
13. X-UA-Compatible Meta Tag
The X-UA-Compatible tag tells Internet Explorer to use the latest rendering engine available. This tag is useful for ensuring that older browsers handle your site correctly, potentially improving the experience for users on outdated systems.
Quick Tips
- Include this tag if your analytics suggest that a significant portion of your audience uses older versions of Internet Explorer.
- Position it early in the <head> to ensure it's considered before the browser renders the page.
14. Meta Robots Tag - Advanced Directives
Beyond the basic noindex and nofollow, the meta robots tag can include directives like noarchive, nosnippet, or notranslate to control how search engines interact with your page content at a more granular level.
Quick Tips
- Use noarchive to prevent search engines from storing cached copies of your pages.
- Apply nosnippet to restrict search engines from displaying snippets of your content in the search results.
- Use notranslate if you do not want automatic translation tools to alter your site content on search engine results pages.
Understanding and implementing the right HTML meta tags is very important; in a way, these tags will not only improve how search engines interpret and display your content but also increase engagement from the users, making your pages more accessible, informative, and enabling them to find what they look for. With changes in HTML standards and the evolution of SEO practices, you will want to keep pace and implement changes in your strategies to remain competitive in this dynamic digital space.
Contact Brand Vision, we can help your SEO strategy remain cutting-edge, helping you attract and retain your target audience effectively.

















